I have been working with Angular to write a source code wiki. It occurred to me that it is difficult to see exactly what is going on inside the $scope variable unless you use console.log() generously to output values. So I started to look for a way to debug Angular without using Chrome extensions. The hack is to temporarily set a window variable that points to $scope.
app.controller('notesCtrl', function($scope, $http,$sce) {
//scope hack for debugging
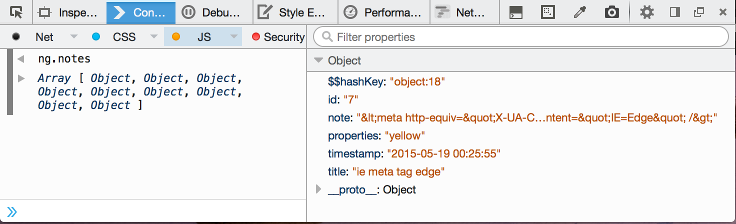
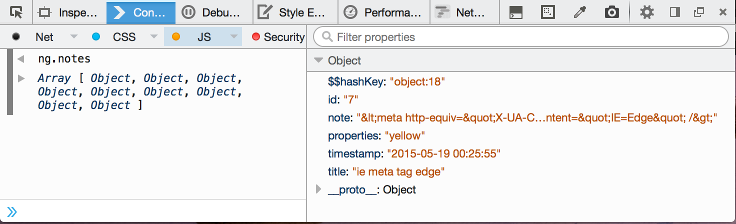
window.ng = $scope;
So now you can open up Chrome or Firefox’s console and type ng.myVar and see what the value is. I would turn off the hack for production or you risk polluting the global memory.

This entry was posted in
angularjs. Bookmark the
permalink. Follow any comments here with the
RSS feed for this post.
Comments are closed, but you can leave a trackback:
Trackback URL.